Ako vas zanima kreiranje web stranica i googlate ovu temu stigurno želite znati šta je responzivni web dizajn
Kreiranje web stranica u današnjem, jako ubrzanom tehnološkom svijetu, zahtijeva mnogo više truda i rada kako bismo impresionirali korisnike, u poređenju sa prijašnjim načinima izrade.
Upotreba mobilnih uređaja je postala naša svakodnevnica, te sve više online aktivnosti obavljamo putem istih.
Za biznise, to znači samo jedno, a to je ponuditi korisnicima što efikasnije i bolje iskustvo na mobilnim uređajima. Napokon, postalo je praktično izvodljivo imati sve rezolucije ekrana kompatibilne korištenjem responzivnog dizajna.

Šta je responzivni web dizajn
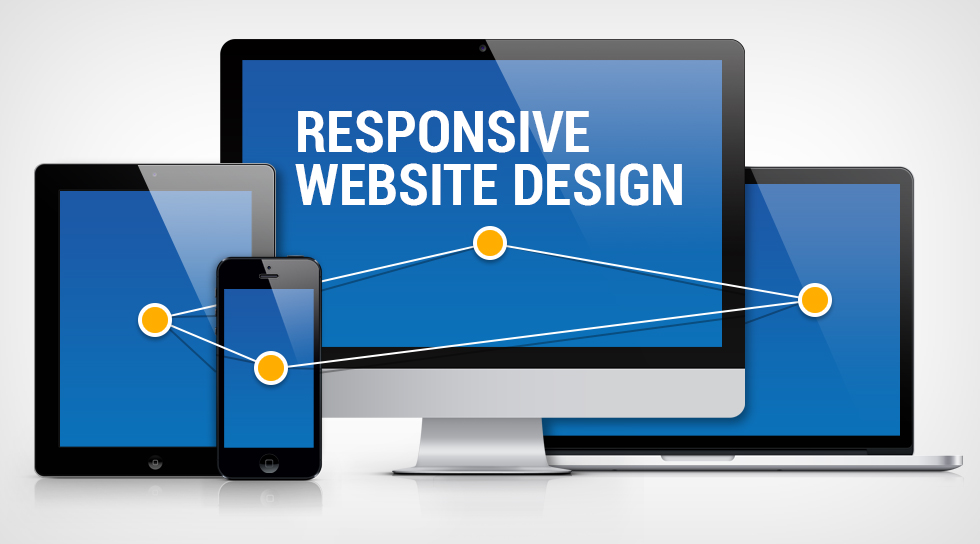
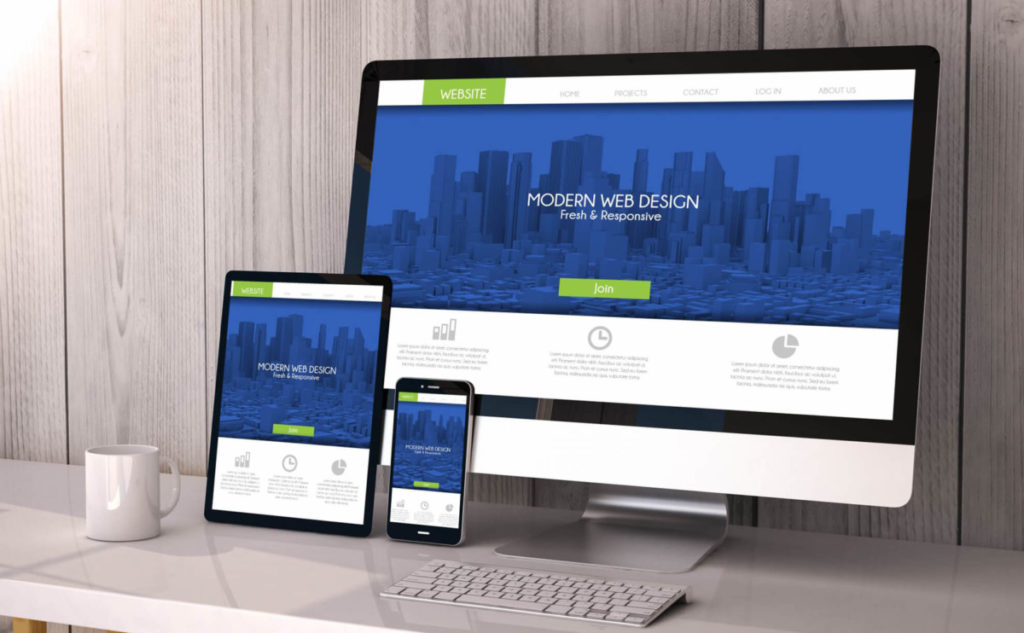
Responzivni dizajn (Responsive Web Design) je metoda kreiranja web stranice koja će raditi na svakom uređaju, bez obzira na veličinu ekrana.
Za razliku od prije, kada su se web stranice kreirale na osnovu fiksne širine, pojavom smartphone-a, tableta i ekrana različitih dimenzija, tradicionalni način izrade sajtova više ne funkcioniše.
Responzivni dizajn ili, kako ga još nazivaju, prilagodljiv web dizajn, je odličan način da prilagodite web stranicu bilo kojem ekranu.
Više ne moramo nepotrebno zumirati okolo kako bismo pronašli ono što tražimo, jer su web stranice optimizirane.
Također, ovaj pristup štedi Vaše vrijeme i novacKako poslati novac preko PayPala, te se ne morate brinuti za nadolazeće tehnologije koje postaju sve kompleksnije.
Zašto je responzivni dizajn važan
Živimo u svijetu gdje svi teže ka udobnosti i lakoći. Kada je u pitanju online pretraživanje, današnje kompanije imaju ogroman zadatak.
To je da zaintrigiraju korisnike čija je pažnja manja od zlatne ribice, ali isto tako i da zadovolje određene kriterije rangiranja od strane pretraživača.
Ukoliko Vaša web stranica nije optimizovana za određeni uređaj, velike su šanse da će Vas korisnici vrlo brzo napustiti jer su u međuvremenu postali isfrustrirani samom navigacijom ili su jednostavno izgubili interes.
Prema Google-u, 53% korisnika će odmah otići sa Vaše stranice ukoliko se ona ne učita za tri sekunde.
S druge strane, pretraživači poput Google-a će Vas kazniti ukoliko ne koristite responzivni dizajn, tako što će prije rangirati stranice koje su prilagodljive, te samim tim Vaša konkurencija u startu ima prednost.

Kako funkcioniše responzivni web dizajn
Responzivni dizajn uključuje kreiranje web stranice sa fleksibilnim rasporedom, slikama, i media queries, kao tri podijeljene kategorije.
Fleksibilni raspored se kreira koristeći procente ili jedinice, kako bi odgovorile na različite veličine ekrana.
Ukoliko, na primjer, odlučimo da koristimo 50% za širinu, bez obzira na veličinu ekrana, širina će uvijek biti polovica ili 50% ekrana.
Media queries omogućavaju web stranici da prilagodi način pregledanja na bilo koji uređaj, kao što je prebacivanje sadržaja sa portreta na pejzaž.
Najbolji i najbrži način da pravilno prilagodite slike na različite veličine ekrana je upotrebom svojstva max-width sa vrijednošću od 100%.
Stvaranje pozitivnog korisničkog
Određivanje prioriteta sadržaja pomaže korisnicima da efikasnije pronađu ono što im je potrebno.
Stranice na telefonima će se obično automatski smanjivati, tako da će se cijele vidjeti na ekranu.
To može biti dobro, jer korisniku daje pristup cijeloj web stranici, ali može biti i frustrirajuće ukoliko ne prilagodimo sadržaj na način da je korisniku lako pronaći željene informacije, a da one nisu umanjene ili skrivene.

Prednosti responzivnog dizajna
Google je izbacio indeksiranje za mobilne uređaje, što znači da pretraživač prvenstveno gleda na mobilnu verziju web stranice, smatrajući je „primarnom“ verzijom.
Drugim riječima, pretraživač nagrađuje stranice koje koriste responzivni dizajn i rangira ih ispred onih koji ga ne koriste.
Provjerite Vašu web stranicu s Google-ovim besplatnim testom prilagođenosti mobilnim uređajima.
Smanjena stopa napuštanja web stranice prilagođavanjem korisnicim.
Responzivni dizaj eliminira potrebu za više verzija baše web stranice ili skupim razvojem i održavanjem aplikacija.Responzivni dizajn širi pozitivnu sliku Vašeg brenda, te potiče korisnike da Vam se ponovo vrate
Fleksibilnost u smislu editovanja sadržaja – možete vrlo brzo i lako praviti izmjene.
Bez dupliciranog sadržaja! Za razliku od kreiranja zasebne stranice za mobilne uređaje gdje se vrlo sličan sadržaj pojavljuje na više URL-ova te tako kreira duplicirani sadržaj, responzivnim dizajnom eliminišemo taj problem.
Razmjena sadržaja dostupna na svim uređajima i društvenim platformama, što znatno proširuje Vašu publiku. Ušteda vremena i novca u pogledu nadolazećih tehnologija. Sve ovo može biti novo za mnoge od vas jer zahtijeva, ne samo promjenu koda i dizajna, već i ukupne web strategije i filozofije.
PREPORUKA
- ONLINE PRODAJA Zarada i ušteda istovremeno
- Mobilni marketing za globalno oglašavanje
- Google translate uputstvo
- Prednosti online poslovanja
- Izrada web stranice